How to Pick the Perfect Font Design for your Website?
Learn Web Designing, Web Designing 0 CommentsThere are actually thousands of font styles online, it can be difficult for you to pick the perfect one to make your website look stunning!
So, how to find the right font for your website? If you’re confused and not sure of where to start, then this article is for you.
Just keep in mind all these tips to find a perfect font for your site. No matter what you are building, it may be any type.

The Four types of Font
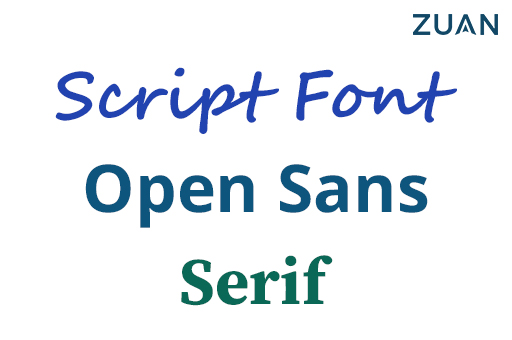
We have four types of Fonts in general terms; serif, sans-serif, script, and decorative.
If you clearly understand the purpose and use of these four fonts, then you will know what font will suit the right feeling in your website.

1. Serif
Serif is the most popular font style, you will find in business, newspaper, and blogs. As it looks more professional and reliable source for such traditional websites.
You can definitely consider serif font when you are building a website that has to do with more readers’ content. For example Newspaper blog.
The little lines of Serifs can catch up with a wide audience in a serious tone because of its nature and how it looks on your website.
2. Sans-Serif
Sans-serif text is a simple and ideal choice for businesses that want to give a modern touch.
Sans-serif is the best for choice when designing for children and also it can be used for short passages in a text that is legible.
The popular combination out of all is the sans-serif header and serif body text.
3. Script
The script font is so elegant and not suitable for body text. It is a wonderful option to highlight creative ideas on your website.
For example Business and Fashion blogs.
4. Decorative

Unlike other fonts, Decorative fonts should be used limited for your website.
You can use this to make your website so stylish. The most important note is that it shouldn’t be used for professional contents as it is more creative oriented.
Focus on your audience first, is your target audience are children, then you need to implement decorative fonts.
You can use font faces according to your audience preference if they are a modern target using sans-serif or script and correct font size is also important.
If they were more traditional and your website itself promotes authentic traditional content then use sans-serif.
Limit Your Choices

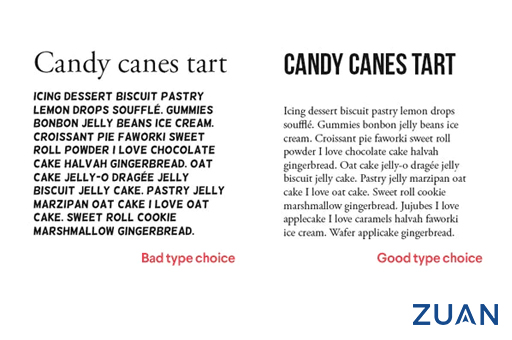
When you are building a website, you may be curious to have every font style to be included. But it’s a mess, try to limit and keep up with 2-4 fonts.
Too many font styles will make your website look more stuff than needed.
You can set the font style as default for your site. Add fonts of your choice like unique for the main text, headers, and text navigation.
You can even pair fonts that will better together based on the features and contrast. This will make your website look even more beautiful.
You can combine and use the fonts according to your wish like tall, or sans-serif.
Experiment with fonts to find which suits your website and then pick one for your headlines (sans-serif) or body (serif).
Header vs. Body Text
A Header and Body text has its own choice of font style for different occasions like small caps and caps font. So you have to understand the purpose of the content and use fonts religiously.
The body text has mostly used either serif or sans serif just to improve the readability as it is most essential for any website. These two fonts were best for long texts.
It is an ideal choice to choose tall or bold fonts for headlines, logos, or short texts to make it more impressive.
You can use a script or decorative font in the header for making it more legible.

Pick the Perfect Font
If you follow all these steps in this article, then you can easily find the perfect font family for your website.
Pro tip: Trial and error is the best key for all, try the fonts that you like to pick the perfect one.
To find the exact meaning of typography, analyze other websites, and observe how they had used every font.
This will surely help you to pick the best for the exact situation of your text.
Match fonts with your brand

The important role of your website font is to reflect your brand goal. Make sure to choose the right font that communicates your brand and ideas.
The content of your website will be transmitted to the audience by font style.
The typography should contribute to the themes of your website content such as adventure, trendy, modern, or aesthetic.
Rank your fonts
Make sure not to use many fonts on your website, it is ideal to use 2-3 font variants. And these fonts should carry various important information and ideas.
You can choose a font based on primary, secondary, and accent.
The primary font will have a huge role than other fonts (for example in the header) and it will carry your brand name.
The secondary font should be legible as it will carry most of the readable contents like blogs, articles, and descriptions.
So it is important to make it easy to read. Like the primary font, it doesn’t have to be very attractive and bold. The purpose of the header is to attract and body text is to be legible.
Then accent font, which is not used often but for specific purposes like highlighting the call to action button or logo font.
The accent font like stylish text, italic cursive, fancy texts, Instagram fonts, and bold italic should be most attractive and catch the eyes of readers to take up the action.

Wrapping up
To make a website more attractive, follow all these steps. You can surely gain more audience and make your site legible.
This will shape your site design more professional and also will increase your SEO. The flow of your website will be very smooth and it will have stylistic visual factors.
If you’re interested in creating Web designing as a career in 2021. You’re at the right place, our expert professional trainers can guide you to achieve your goal.
Enroll now in Zuan, Web Designing Courses to kickstart your career as a web designer.
We provide on-hand practical training in Chennai and assist with 100% placements options. Don’t forget to check where our alumni work on our website.
To get a 50% offer on all our courses, contact today.