6 Incredible Ways and Tools for Budding Web Designers and Developers
Learn Web Designing 0 CommentsWeb design and development are the two twin skills that is having a great demand in the IT industry. It allows you to work from anywhere, any time creating beautiful and amazing websites and applications that run online.
If you are dumbstruck with your career and don’t know what to do, Here are a few ways on how to get started.
Get Educated
If you don’t know the basics, the tips and tools are useless and if you are struggling with initial concepts, here are a few lessons that might help you out. There are many ebooks available online including Photoshop, HTML, CSS and also JavaScript, from websites like w3schools, HTML Dog, etc., which will teach you about all the basic necessities and you can learn how to mock up a website’s layout.
Web Designing Course, which offers web design training in Chennai has enlisted a few tips and tools for emerging web design and development evangelists to give an idea on how to start with.
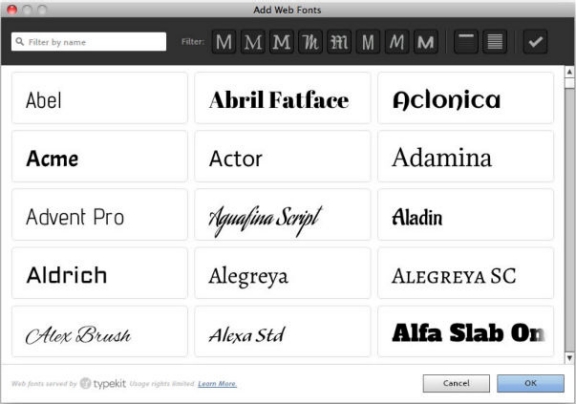
Building up Font Library
As a budding designer, it is very casual to play with typography. Picking up the fonts can make or break great designs. How does it look if you replace Helvetica Neue from Comic Sans? Is that right or look legible? Make your own favorite collection of fonts from various resources like FontPark, DaFont, YourFonts, etc., where you can get a lot of free typespaces.
Using Dummy Tools
Lorem ipsum dolor sit amet, is a familiar wordings is what designers and developers used to generate fake text for the designs. While creating websites or magazines you don’t actually have the content that has to be filled in the layout. Lipsum generators like Dropmark, cupcake ipsum tools are quite useful in placing texts in the appropriate spaces to fill titles, sentences, or paragraph.
Steal Ideas for a Remix
You know ideas don’t generate themselves, and there is no original idea on single, and everything is a remix. Don’t feel like you have to come up with own design that nobody seen before, just make use of existing code snippets that are freely available online like Snipt. Great ideas work better when it comes from the ideas of other.
Download Free Resources
Sometimes you may design on your own photos, and other pictures that you would like to decorate for an extra edge. It is the same when it comes to web design, there are plenty of free resources available on the internet. PSDs samples, Photoshop reads sources are easily available in the sites like psdGraphics, Design Kindle, The Noun Project, DeviantART, etc.
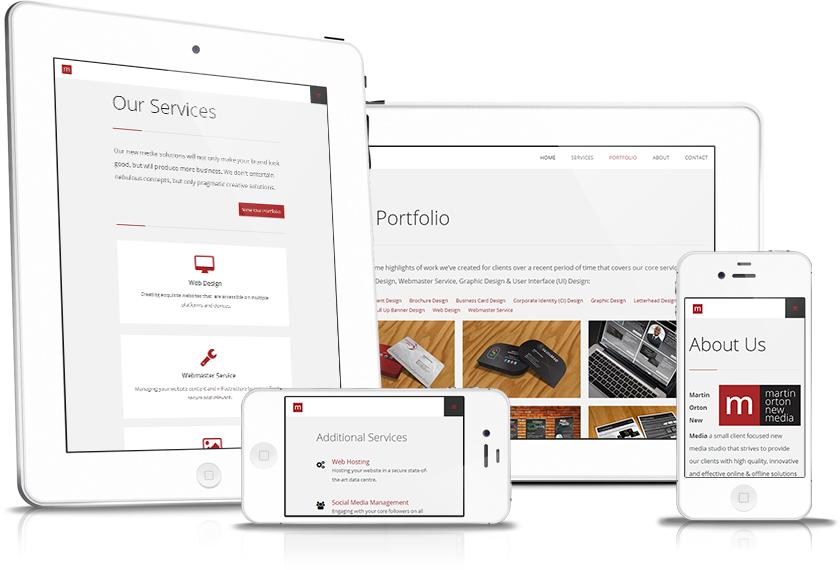
See how your Site looks in all Size Screens
Though it easy to put a design for a website, you should know you are not the only person who is viewing it and it must be looking different when it is live on the web. It may show be showing different on the screens of various sizes in various browsers. Screenfly is a tool that helps you check how your site will look on different sizes of displays. Browseshots is another tool is helpful in finding how the design and layout is rendered in different browsers running on various platforms.
It’s hard to keep the list limited to 6 items, but we will definitely make it in our future blog posts. Was this helpful? If you have any suggestion or tips, let us know in comments!!